A Guide to Load Testing Node.js APIs with Artillery
Learn how to detect and fix performance issues in your Node.js applications through load testing, a technique for reproducing real-world …
HTTP status codes are a set of standard responses sent by a web server to a client (such as a web browser) indicating whether a specific HTTP request was completed successfully or not.
We have 5 categories under which these responses are classified:
There are quite a number of HTTP status codes available but I’m not going to cover all in this article. I’ll only go over the ones that frequently occur in the course of web application development.
To follow along, all you need is a working internet connection and your web browser. I also make use of a command line utility known as curl to display response headers for various requests in the terminal. If you want to try that as well, find out how to install curl on your favourite operating system.

This status code indicates that the request made was successful. The HTTP request method used is what decides when a request should be considered successful. For example, a GET request will return 200 OK if the requested resource was retrieved successfully and transmitted in the response body.
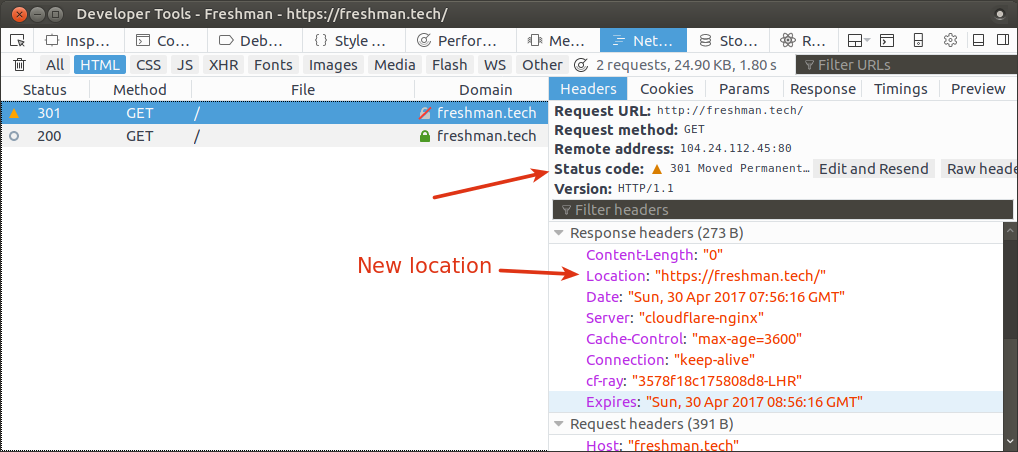
A 301 status code is sent to the client when the requested resource has been moved permanently to a new location. This location can be found in the response headers.

The browser will automatically redirect to the new location and search engines will update their links to point to the new URL. A 301 redirect instructs the browser to use the new location for subsequent requests until the cache is cleared.
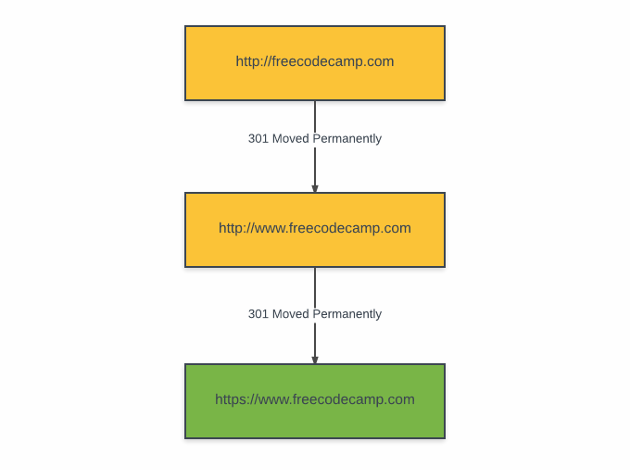
For example, try loading freecodecamp.com in your browser. Notice that it redirects to https://www.freecodecamp.com. This actually happens in two steps:

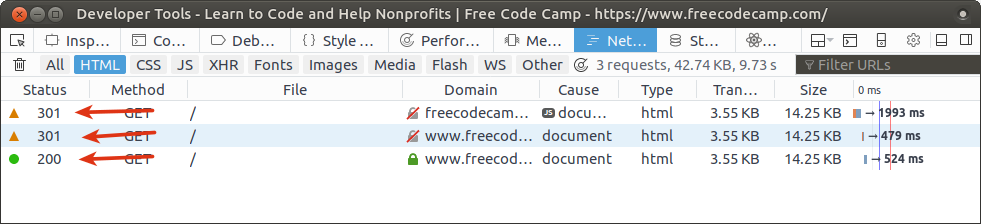
To see this in action, open a new tab in your browser, fire up the developer tools, and click the network tab. Then load freecodecamp.com again into your address bar.
Watch the network requests carefully. Notice that there are two 301 redirects logged. The first one redirects http://freecodecamp.com to http://www.freecodecamp.com which also returns a 301 status code indicating its new location to be https://www.freecodecamp.com. This url finally gives a 200 OK response.

This status code is also used for redirection, but the HTTP 1.1 spec states that it should only be used for temporary redirects. This means that the resource is only temporarily moved and the client should continue using the original URL for future requests. In addition, search engines will not update indexed links to the entity.
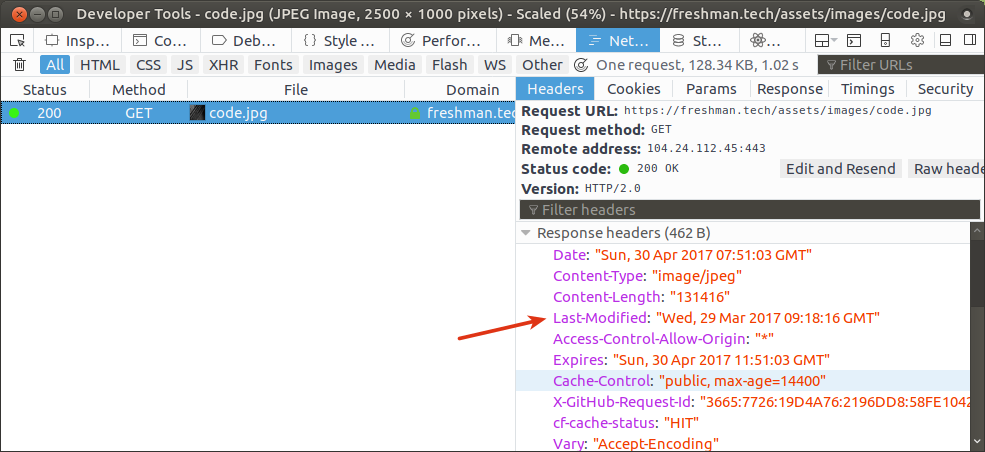
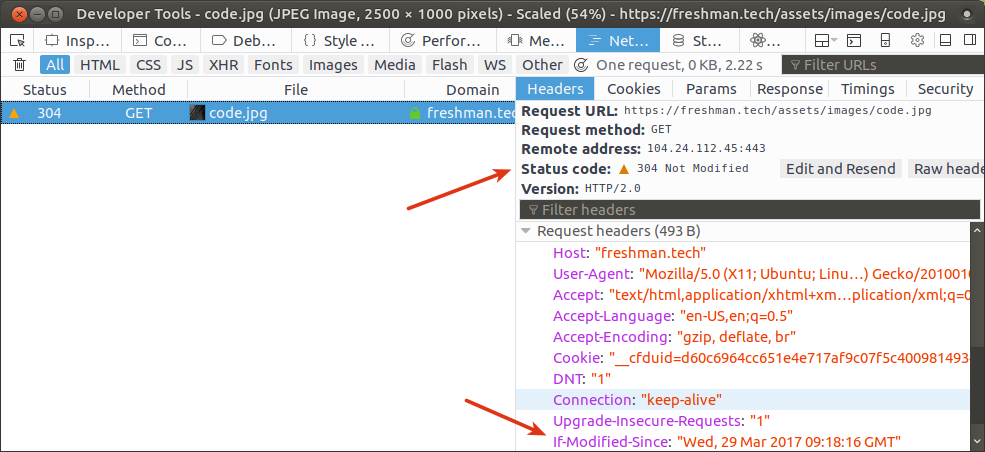
The 304 Not Modified response is essentially a caching mechanism implemented to prevent unnecessary server requests and improve performance. When the browser stores something in its cache, it also stores a Last-Modified or ETag header gotten from the server.

When making requests to the server for a cached asset, the browser will send request headers which may contain a If-Modified-Since or If-None-Match field which the server uses to determine if a 304 response is appropriate or not.
The Last-Modified and ETag response headers are what the browser uses to set the values of If-Modified-Since and If-None-Match request headers respectively.

A 304 response is triggered if the requested resource has not been modified on the server according to the values of If-Modified-Since or If-None-Match (whichever is present in the request headers). The resource content is not included with this response; it is the responsibility of the browser to load the content from its cache.
If the resource has been modified, or if neither field is present in the request headers, such as when the request is being performed for the first time, a 200 OK response is sent and the content is included in the response body.
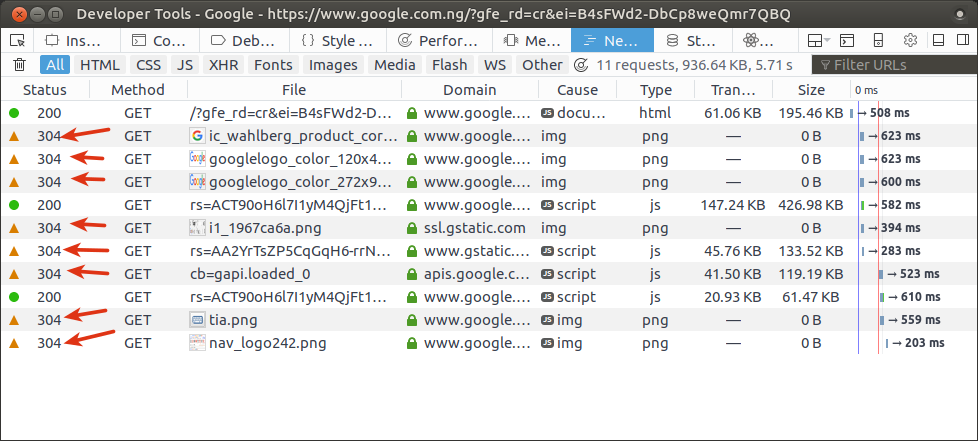
You can observe this by opening a website you frequently visit or reloading an already loaded page. If you check the network tab in the developer tools, you will probably notice a few 304 Not Modified responses for certain assets.

This status code indicates that the request made by the client is invalid and should not be made again without modification. This error is usually thrown in API requests where the query parameters are absent or have invalid values.
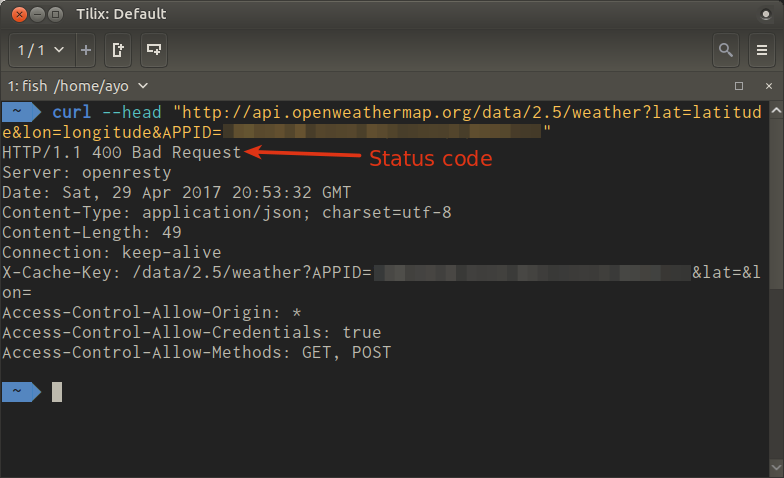
Here’s an example using the OpenWeatherMap API:
$ curl --head "http://api.openweathermap.org/data/2.5/weather?lat=latitude&lon=longitude&APPID=YOUR_API_KEY"
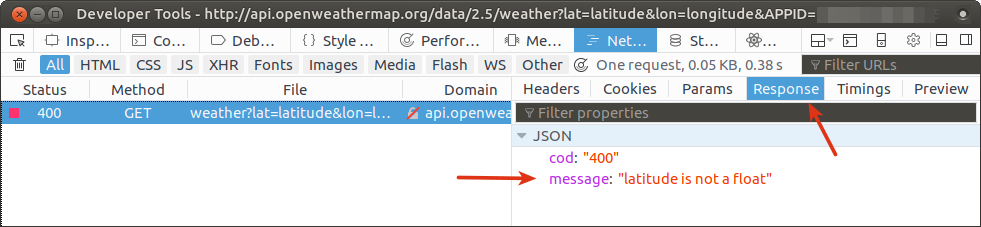
We get a 400 error because we passed invalid values to the lat and lon parameters.
If you get this error, you have to double check to confirm that the parameters of your request are in order before making the request again.
You should be able find helpful information on how to fix this error in the response body.

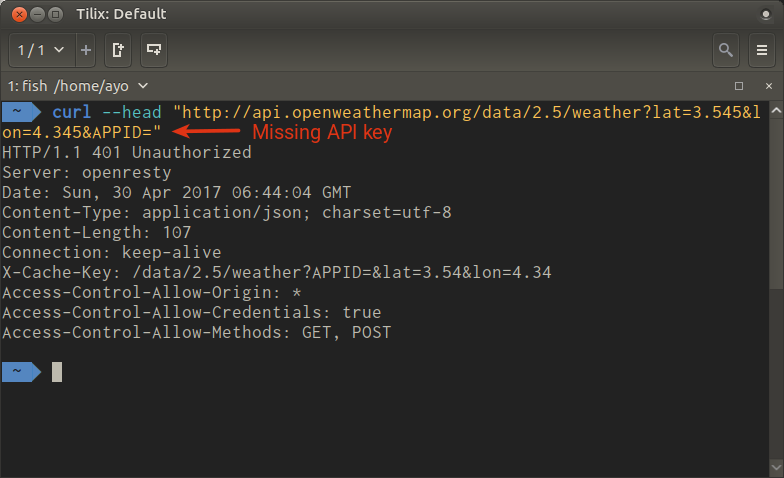
A 401 Unauthorized response indicates that a request was rejected because the client lacks the necessary authorisation credentials to access that resource.
The HTTP 1.1 spec specifies that servers generating a 401 error should include a WWW-Authenticate header field that contains information on how to obtain authorisation.
You can get this error if you make an API request without specifying an API key or token for endpoints that require one.
curl --head "http://api.openweathermap.org/data/2.5/weather?lat=3.545&lon=4.345&APPID="

A 403 error can occur if the server refuses to honor your request even if it is understood. This can happen if your credentials, while valid, is not sufficient to access the requested resource. In this case, repeating the request will make no difference until you get sufficient permissions to access the requested entity.

404 Not Found is probably the most popular browser error on the Internet. It is triggered when the server cannot find the requested resource at a specified URL. This can happen if the page or resource that is requested never existed on the server or was moved to a new location without a 301 or 302 redirect.
Most websites make a custom 404 page to provide guidance to users when they see this error.
A 410 Gone response is sometimes returned instead of a 404 error when the requested resource is not present anymore at the specified location, but it used to be there in the past.
From the HTTP 1.1 Spec:
The requested resource is no longer available at the server and no forwarding address is known. This condition is expected to be considered permanent. The 410 response is primarily intended to assist the task of web maintenance by notifying the recipient that the resource is intentionally unavailable and that the server owners desire that remote links to that resource be removed.
A 410 error can indicate that an entity was intentionally removed or an API endpoint has been turned off.
The HTTP 500 Internal Server Error is a generic error response code that is used when no specific message is suitable. It is a server error and cannot be fixed from the client side. Unless you control your server environment, you cannot do anything about this error.
There are many more HTTP status codes out there, but I believe these are the ones you should pay most attention to since they occur more frequently than the others.
As always, leave your thoughts or questions in the comments below or on Twitter.
Comments
Ground rules
Please keep your comments relevant to the topic, and respectful. I reserve the right to delete any comments that violate this rule. Feel free to request clarification, ask questions or submit feedback.