HTTPS blind spots
Securing your website does not stop at serving content over HTTPS
The first part of this series covered what HTTPS is and why it’s important for every website. In part 2, I want to talk about how HTTPS works, what certificates are, and how to deploy HTTPS on your website for free.
HTTPS adds a secure layer to the regular HTTP protocol using TLS or SSL. Clients and Servers still use the regular HTTP conventions, but over a secure connection where the requests and responses are encrypted and decrypted appropriately.
As I mentioned in the previous article, SSL has been deprecated, but many people still refer to the secure layer as SSL. So although, I’m going to use SSL for the rest of this article, what I really mean is TLS.
The presence of the SSL layer helps to verify the authenticity of a connection, and it also makes sure that only the two legitimate parties involved in the communication can read the data.
This means that, while anyone posing as a Man In The Middle on the network can still intercept the traffic, they won’t be able to decrypt the contents of the messages sent from the client to the server and vice versa.
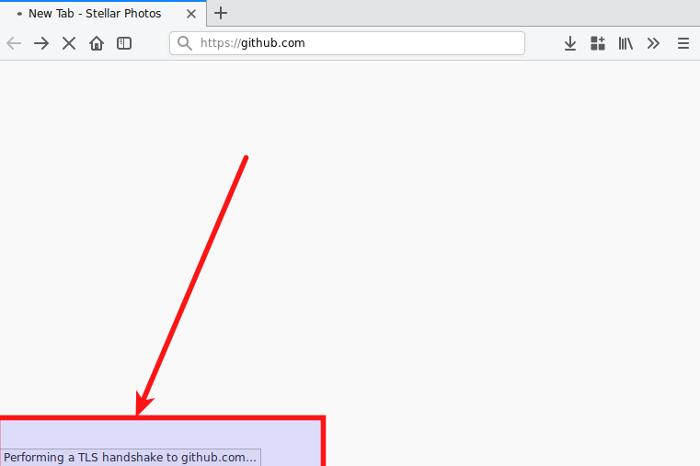
Before a client and a server can communicate over HTTPS, they need to perform a “handshake” to determine how they are going to communicate securely.

The client sends a “hello” to the server with details about the highest SSL version it supports and other information such as the cipher suites in order of preference that it would like to use.
The server will then agree on the protocol version and cipher suite and also provide a public key certificate to the client. The client will then verify the public key against its list of Certificate Authorities and this is how it knows that it is communicating with the correct server.
This initial communication is not encrypted so a MITM can know the identities of both the client and the server, but after the key verification, encryption kicks in as a key exchange between client and server is performed.
An SSL Certificate is what helps the client prove the authenticity of the server its trying to communicate with. At a high level, it is a text file that uses a digital signature to bind a domain with a particular public key. It’s like having a passport for your website. This prevents a MITM from presenting its own public key pretending to be the server that a client is trying to reach.
The whole verification process hinges on the digital signature. Certificates are signed by trusted companies known as Certificate Authorities (CA) such as Symantec, Comodo, GoDaddy and DigiCert. These companies verify that the applicant for a certificate is the legitimate owner of the domain they are applying for.
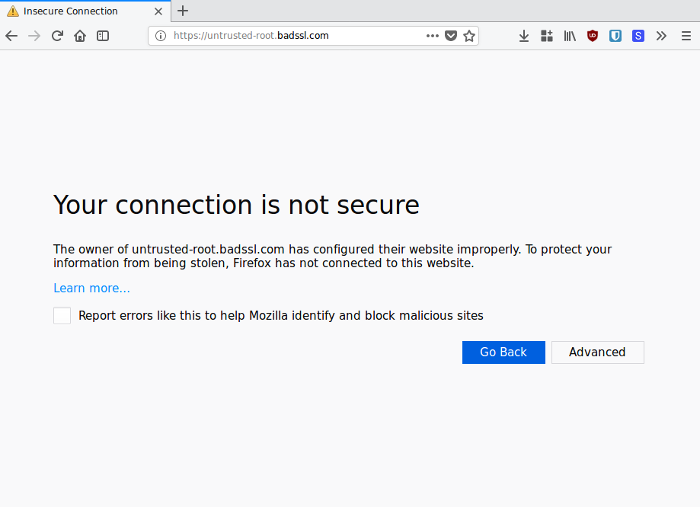
Once the CA is satisfied with the applicant, it “signs” the site’s certificate which essentially indicates that the site’s public key really belongs to them and should be trusted. The browser comes preloaded with a list of trusted CAs which it uses to verify any certificate returned by a server. If a server returns a certificate whose signature is not from one of the trusted CAs, a nasty error will be displayed.

Most HTTPS implementations use a Domain Validation process. This means that a CA only verifies that the correct owner of a domain is the one requesting for a certificate for that domain before signing the certificate.
Although no more secure than a regular DV certificate, EV certificates are much more rigorous and expensive to procure as CAs will do even more to verify that the entity behind a domain is legit before issuing one.
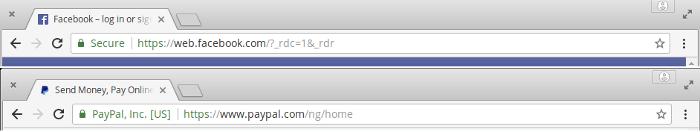
The result of procuring an EV certificate for your website is that the identity of the company or individual running the website is clearly annotated in the browser’s address bar beside the green padlock which (in theory) could increase users’ trust in a website.

However, since DV sites look very similar to EV sites in the way their HTTPS implementation is displayed in the browser, this value proposition is less than it once was and it may not make much difference to regular, non-technical users.
To get your website on HTTPS, you need a certificate that is signed by a trusted Certificate Authority. In the past, procuring certificates cost money as you had to pay a CA for them to issue it to you, and these certificates had to be renewed on an annual basis.
You don’t need to do all that anymore. There are three major ways by which you can get your website on HTTPS without paying a dime.
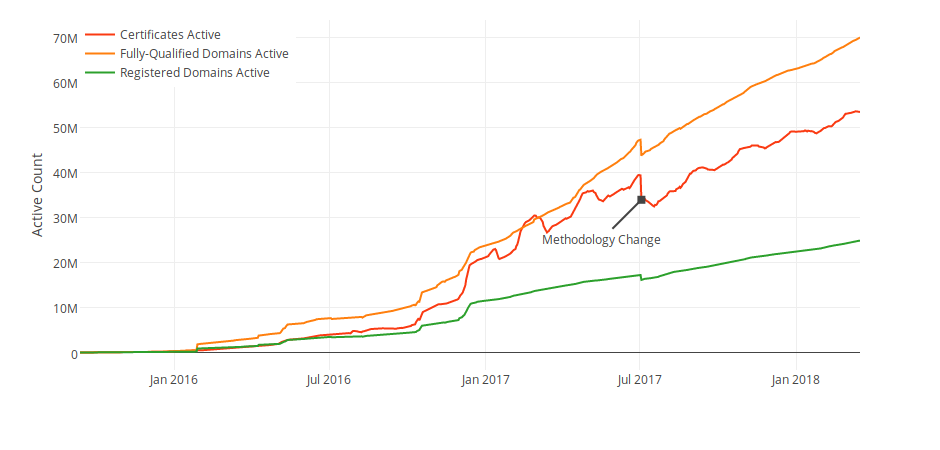
Let’s Encrypt has made a hugely positive impact in the adoption rates of HTTPS on websites since its launch in 2015 by providing free certificates which can be installed and renewed in an automated fashion.

Let’s Encrypt certificates expire after three months but they can be renewed automatically with no intervention from you through services like certbot.
To use a Let’s Encrypt certificate, you must have shell access on your server. But many web hosts (such as shared hosts) will allow you to use Let’s Encrypt certificates without providing shell access, so do check with your web host.
Cloudflare is probably the easiest and fastest way to move a website to HTTPS. Like Let’s Encrypt, they offer free certificates in an automated fashion, but without requiring you to have shell access to your website’s server.
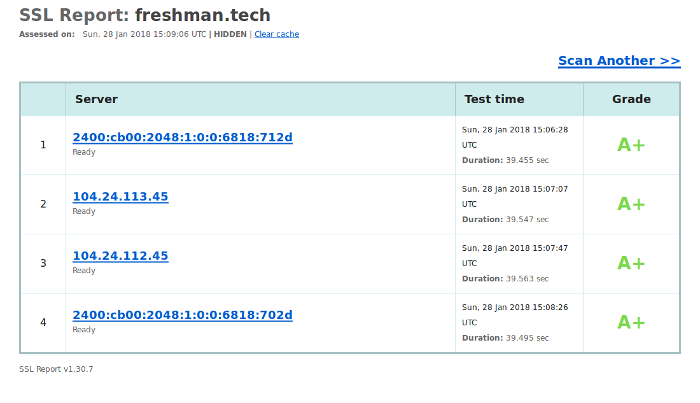
In my opinion, the real value of using Cloudflare is much more than just helping you get on HTTPS for free. Since Cloudflare operates as a reverse proxy, requests made to websites that load with Cloudflare are actually relayed to one of their over 100 data centres around the world (the one closest to the user making the request) before being sent to the origin server if necessary.

This means that they can help you cache content (thus taking load off your server), optimise traffic and block threats such as DDoS (Distributed Denial of Service) attacks because your traffic literally routes through their infrastructure. Cloudflare also serves secure content using HTTP/2 if the client supports it.
All these additional features make Cloudflare my recommended way to move a website to HTTPS. It’s what I use on this website and other websites that I’ve built.

In the next article in this series, I’ll show you many cool things Cloudflare can do for your website by virtue of operating as a reverse proxy. And none of them involves modifying the website’s code, just toggling a button would suffice.
Amazon provides free certificates for customers’ on its AWS infrastructure using through the AWS Certificate Manager. So if you use AWS services like Load Balancers and Cloudfront, this may well be a valid path to HTTPS for you. Amazon certificates lasts for 12 months and renew automatically just like Let’s Encrypt.
This whole post has been about examining how HTTPS works, what certificates are and identifying three ways by which you can get your website on HTTPS for free.
There’s a lot more to HTTPS than just obtaining a certificate though, and it is quite possible to deploy HTTPS incorrectly. The next article will go over a few strategies you can employ to make sure your website plays nicely over secure connections.
Comments
Ground rules
Please keep your comments relevant to the topic, and respectful. I reserve the right to delete any comments that violate this rule. Feel free to request clarification, ask questions or submit feedback.