HTTPS blind spots
Securing your website does not stop at serving content over HTTPS
Security on the web is more important than ever. With new vulnerabilities and data breaches being reported on a daily basis, it is crucial for us to do a better job of securing the stuff that we make so that we can protect users from various attacks.
I’ve been learning a lot about security on the web, so I wanted to bring together some of what I’ve learned thus far into a four-part series focused on HTTPS and why it’s important for every website.
This is partly about me publishing everything I’ve learned to act as a review as well as enabling public feedback, but also about making it easy for other folks to learn the same stuff in an easy to read format so that we can all go ahead and start securing our websites right away.
This first article will concentrate on why HTTPS matters for every website, and it will address some common misconceptions along the way.
Other articles in the series will consider how to implement HTTPS on your website for free, the perceived barriers to HTTPS and how to overcome them, how to avoid common pitfalls when implementing HTTPS and actions you can take to secure your HTTPS site even further.
HTTPS is a secure version of HTTP. The ‘S’ stands for Secure. It protects the authenticity and integrity of the exchanged data over a network by encrypting and decrypting the requests and responses between clients and servers. This encryption is done over TLS (Transport Layer Security) or SSL (Secure Sockets Layer).
You need to be aware that SSL and TLS are often used interchangeably, but since SSL isn’t recommended anymore as a result of the POODLE (Padding Oracle On Downgraded Legacy Encryption) vulnerability, when people say SSL, what they really mean is TLS. So keep that in mind.
HTTPS ensures that the communications between a client (such as a web browser) and a server is encrypted and cannot be intercepted by a Man In The Middle (MITM) attack.
A MITM attack occurs when a third party secretly monitors and, often, alters communications between two parties who believe they are directly communicating with each other.
Any content that is loaded or sent over an insecure connection (HTTP) is at risk of being intercepted by a MITM who can obtain it and use it to do anything that is desired.
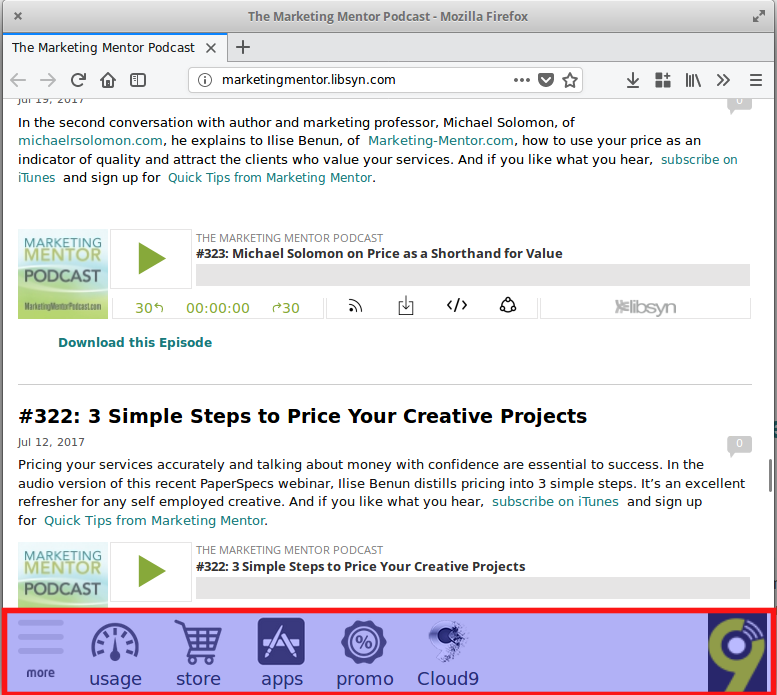
For example, my ISP (Internet Service Provider), 9mobile, acts as a Man In the Middle, observing my web traffic unbeknownst to me, and injecting ads into my browser through insecure pages.

Although this particular attack is not necessarily malicious, just imagine how others can take advantage of insecure connections to steal data from unsuspecting users. Attacks like Phishing, Spoofing, Social Engineering and malware injection are often performed by leveraging unencrypted traffic on a domain.
Other common ways by which a MITM attack can occur include:
HTTPS mainly exists to prevent these sort of attacks, but implementing it on your website has other benefits as you will see.
A common misconception about HTTPS is that it’s only important for websites that handle sensitive data such as e-commerce websites, social media sites or any website with user logins. This is because, in the past, HTTPS was primarily used for payment transactions or other sensitive communications.
However, that mindset has changed and we’re beginning to see its use on all types of websites. But many still think implementing HTTPS for their site is optional because it’s “just a blog”, or because they don’t collect any data from users.
This is no longer an era where you can get away with just sticking to plain HTTP on your website. Aside from the fact that you’re obliged to provide security to your users, the web is moving towards a period where HTTPS becomes non-negotiable for all websites.
HTTPS is a hard requirement for some cutting edge technologies in the browser, such as Service Workers and HTTP/2. Several older APIs are also being updated to require secure contexts (HTTPS) to execute.
This is because certain features can pose serious security risks if enabled over insecure contexts. And these are features you certainly don’t want to miss out on.
HTTPS will continue to serve a key role in the introduction and evolution of these new and updated APIs. In fact, Mozilla announced recently that secure contexts is now required for all new features that are web-exposed.
From the Mozilla Security Blog:
Effective immediately, all new features that are web-exposed are to be restricted to secure contexts. Web-exposed means that the feature is observable from a web page or server, whether through JavaScript, CSS, HTTP, media formats, etc.A feature can be anything from an extension of an existing IDL-defined object, a new CSS property, a new HTTP response header, to bigger features such as WebVR. In contrast, a new CSS color keyword would likely not be restricted to secure contexts.
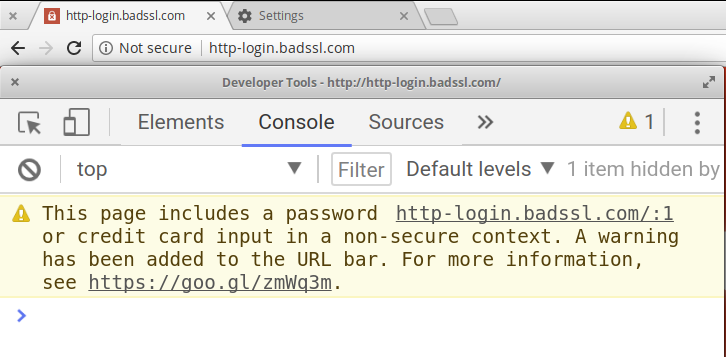
Browsers are actively discouraging users from using webpages served insecurely. Chrome (v62 and later) shows a security warning when users try to enter data on a webpage that is loaded over plain HTTP. Previously (from Chrome 56), this warning was limited to only webpages that contained sensitive input fields (such as passwords).

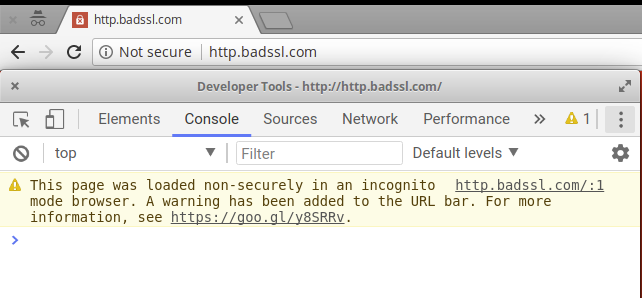
In addition, this “Not Secure” warning is shown for all HTTP pages in incognito mode regardless of whether they contain an input field or not, perhaps because users have a higher expectation of security when going incognito.

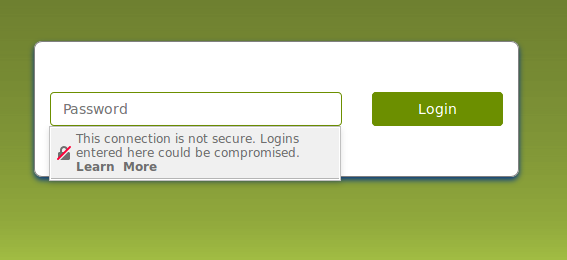
It’s not just Chrome that does this. Firefox also warns users when they attempt to fill an insecure login form.

Eventually, browsers will show a nasty warning clearly notifying users that all webpages loaded over HTTP are not secure. Think about how that will affect users’ trust in your website or product.
In contrast, when a webpage is loaded properly over HTTPS, you will see a green padlock in the address bar. This indicates to users that any information received or sent to the website will not be compromised by a Man In The Middle even if such exists on the network.

Google announced in 2014 that HTTPS will count towards a website’s rankings in SERPs (Search Engine Result Pages). At the time, it was only a lightweight signal, meaning it didn’t count for much, but the announcement suggested it will be strengthened overtime to encourage all websites to switch to HTTPS.
What this means is that you can get a potential boost in your rankings if you move to HTTPS right now, especially if your competitors remain stuck on plain HTTP.
We’ve looked at the value proposition of HTTPS and why its no longer a “nice to have” feature for all websites. If you’re starting a new website, any type of website, you need to start with HTTPS from day one. And for existing websites, it is important to switch over to HTTPS as soon as possible.
With that in mind, we’ll look at the different types of HTTPS certificates and how you can get your site on HTTPS for free on the next part of the series coming tomorrow!
Comments
Ground rules
Please keep your comments relevant to the topic, and respectful. I reserve the right to delete any comments that violate this rule. Feel free to request clarification, ask questions or submit feedback.