Learn Node.js by Building a Timestamp Microservice App
This tutorial teaches you the essentials of Node.js by showing you how to develop your very first app
There are a lot of options out there as far as text editors go, but I’m here to help you traverse the wide landscape of coding editors for JavaScript.
One of the first things you need to do after deciding what programming language to learn, is choosing a text editor for writing code.
An editor is a program that helps you write plain text (without any formatting) and save it to a file. A good example is the Notepad editor on Windows.

Notepad in Windows 8
As you start your coding journey, you will quickly discover that the text editor is where you’ll spend most of your time since the fundamental job of any programmer is to write and edit source code. This is why it is necessary to pick one that works for you and supports your learning effort.
Not all text editors are great for programming like the aforementioned Notepad since it does nothing to ease or automate the editing of source code.
There are some text editors that are designed specifically for writing and editing source code. These are called code editors. A code editor maybe a standalone program or built into an Integrated Development Environment (IDE).
We also have code editors that live in the browser. CodePen, Web Maker, and Plunker are prominent examples. You may already be familiar with some of these web based editors since many online coding programs like freeCodeCamp recommend their use.
However, if you want to take your coding to the next level, you need to consider looking at a desktop editor which goes above and beyond the level of most web based tools.
It’s easy to get overwhelmed when looking at the options out there as they’re so many. Ask five people, and you’re likely to get five different answers.
If you’re just starting out, you need to choose an editor that supports you as a beginner. Learning to code is already hard enough so you can use all the help you can get.
The goal of this article is to help you decide what text editor to use when learning to code with a specific emphasis on programming in JavaScript, although most of the editors discussed here can be used for other languages as well.
All code editors can write text and save it to a file. Beyond that, the type of editor you choose will come down purely to your personal preference. That said, there are a few things that your editor must have for it to be considered good enough for developing in JavaScript.
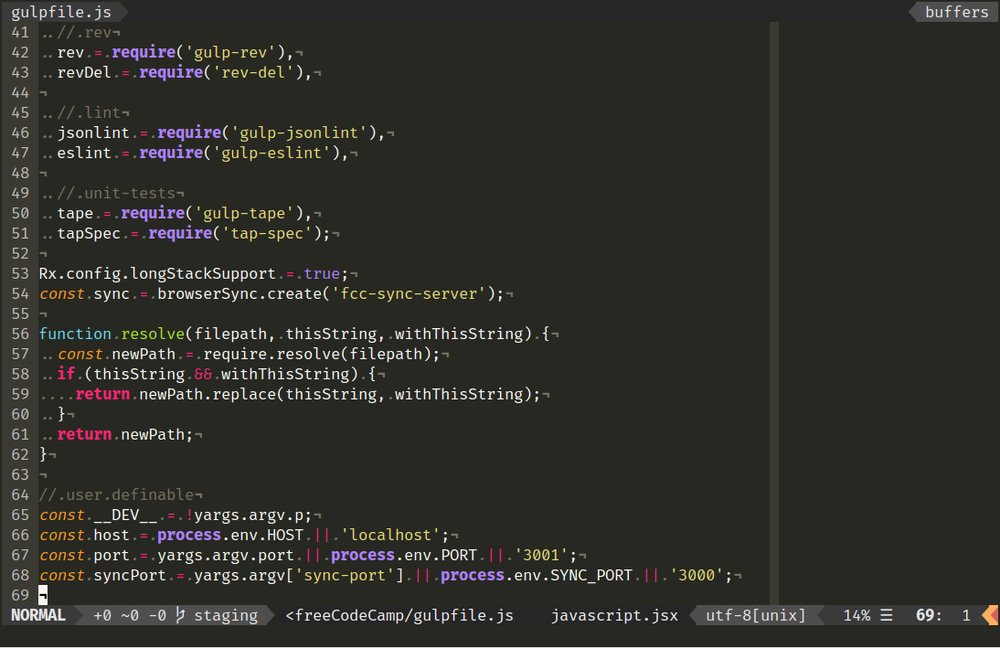
Literally all code editors support highlighting source code in different colours based on the language you’re working with. This improves readability and helps you spot syntax errors much quicker.
For example, here’s a code snippet without syntax highlighting:
function handleSubmit(event) {
// prevent page from reloading when form is submitted
event.preventDefault();
// get the value of the input field
const input = document.querySelector('.searchForm-input').value;
// remove whitespace from the input
const searchQuery = input.trim();
// print `searchQuery` to the console
console.log(searchQuery);
}and the same snippet with highlighting:
function handleSubmit(event) {
// prevent page from reloading when form is submitted
event.preventDefault();
// get the value of the input field
const input = document.querySelector('.searchForm-input').value;
// remove whitespace from the input
const searchQuery = input.trim();
// print `searchQuery` to the console
console.log(searchQuery);
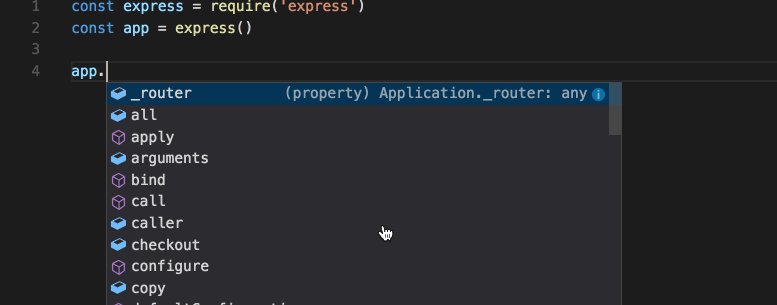
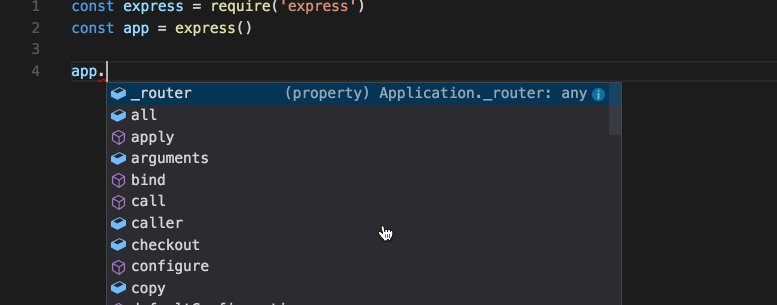
}Code auto completion is a feature offered by many code editors that helps to accelerate the editing process and reduce typos by completing the names of variables, keywords, classes, and methods within the scope of your program or project.

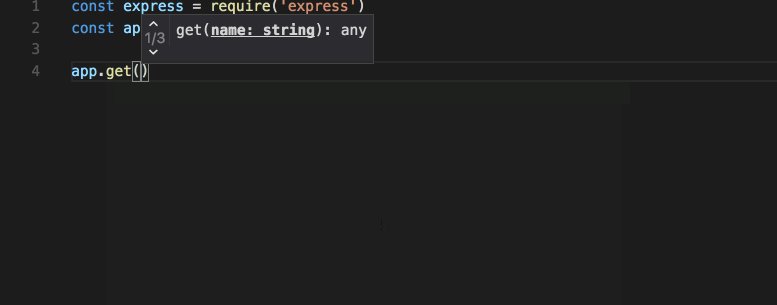
Code auto completion in Visual Studio Code
If you’re just starting out, I recommend turning off auto complete in your editor and type everything out manually instead so that you can memorise the syntax much quicker.
However, once you’ve got a grip on all the basic keywords and built-in methods, I do not see much value in typing everything out by yourself. Auto complete becomes invaluable at this point.
A good editor should also provide support for the latest JavaScript features soon after they are released, and have a strong plugin ecosystem so you can get support for the most popular frameworks and libraries.
With these considerations in mind, let’s look at a few options that you can use if you’re just getting started with JavaScript and web development in general.
To make it easier for you to pick one, I have ranked them from most recommended to least recommended. This ranking is subjective so I encourage you to draw your own conclusions after trying each one out.
All the editors listed here are cross-platform across Windows, macOS and Linux so you don’t have to worry about compatibility with your favourite operating system.
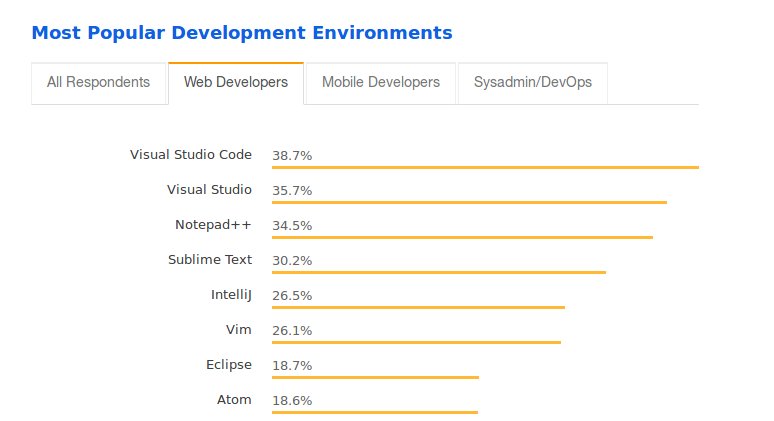
Visual Studio Code, not to be confused with Visual Studio, is the best text editor for JavaScript developers right now. Although it is relatively young compared to other popular editors, it has improved in leaps and bounds over the years so much that it was listed as the most popular text editor amongst web developers in the latest Stack Overflow survey.

Visual Studio Code just edged out Visual Studio as the most popular developer environment tool for web developers
VS Code is more than just a basic text editor. Some people say it is closer to an IDE than a text editor since it provides many features that you will typically find in an IDE. Some of its headline features include built-in debugging tools, intelligent code completion (IntelliSense), an integrated terminal and native support for many common Git operations. As a beginner, you can leverage these features to produce working code at a much faster rate.
Customisability is another area where VS Code shines. It supports thousands of plugins and themes which you can install to further enhance its capabilities.
Sublime Text 3 was the editor I first used when I was just learning to code so I do have a soft spot for it. It’s a great editor that remains popular amongst web developers due to its simplicity and ease of use.
While its out of the box support for JavaScript is quite lame compared to VS Code, you can augment this by installing plugins. It’s also very fast and does not use a ton of memory which is why I often recommend it for people whose computers have 4GB of RAM or less.
Although Sublime is pricey at $80 for a single user licence, it can be downloaded and evaluated without cost. You only get a popup message from time to time reminding you to purchase a licence for continued use.
Atom was introduced in 2014 by GitHub as a free and open source alternative to proprietary tools like Sublime Text and Text Mate. Although it gained a fervent following, it never reached Sublime’s levels of popularity and has now been surpassed by VS Code which was released a year later.
That’s not to say Atom is a bad editor — far from it. It’s approachable for beginners and doesn’t require any configuration to get started. Just like VS Code, it is also extensible through plugins and supports many IDE-like features which can increase your speed and efficiency when writing code.
Vim is my current text editor of choice after various stints with other code editors. Although I use and love Vim, I would hesitate to recommend it for people who are just learning to code because it has a completely different approach to editing text compared to other mainstream code editors. This means you have to invest time to learn how it works which may distract you from actually learning to code.

If you’re a busy learning to program, it’s better to use an interface you’re already familiar with so that you don’t get sidetracked from actual programming. Besides, Vim lacks many nice features that editors like VS Code or Atom provide by default. Although it is possible to add more functionality to Vim using plugins, the process for doing so is a bit more involved.
If you’ve already achieved a reasonable level of competency in the language you’re learning, and you’re interested in trying out Vim, you can take a leaf from how Yehuda Katz was able to transition to Vim without losing productivity and go from there.
WebStorm is another interesting option that many JavaScript developers swear by although it’s a full-blown IDE and not just a text editor. It’s also the most expensive option that I know of, although you can get it for free alongside other JetBrains products if you are are student.
I haven’t had any personal experience with WebStorm but most reviewers are quick to praise its deep support for JavaScript and its ecosystem, as you might expect from a sophisticated IDE. On the flip side, it has a steeper learning curve than standalone text editors and lots of features that you don’t really need as a beginner.
I think WebStorm could be a great tool to learn when you have a bit more experience, but I see no reason to start with it.
Whichever of these editors you choose is fine. All of them make good environments for writing JavaScript so it’s really not a problem if you decide not go with the top pick in favour of something else.
What I would caution against is spending too much time learning complicated tools like Vim or WebStorm. As a beginner, you should focus more on programming itself which is why I’ve listed Visual Studio Code, Sublime Text and Atom as my top picks as they’re all welcoming for newbies. I suggest you try out all three and pick the one you’re most comfortable with.
Thanks for reading, and happy coding!
Comments
Ground rules
Please keep your comments relevant to the topic, and respectful. I reserve the right to delete any comments that violate this rule. Feel free to request clarification, ask questions or submit feedback.